목록HTML&CSS (6)
-
2015.01.28 워드프레스 나눔고딕 폰트 적용하기 (웹폰트)
-
2015.01.28 파비콘 제작 및 파비콘 적용 방법
-
2015.01.28 글 줄이기 속성 (글뒤에 … 붙히기)
-
2015.01.20 Button CSS 쉽게 제작하기 (버튼 CSS 사이트)
Annotation
 워드프레스 나눔고딕 폰트 적용하기 (웹폰트)
워드프레스 나눔고딕 폰트 적용하기 (웹폰트)
웹페이지에서 폰트는 매우 중요한 역할을 합니다. 아무리 좋은 글을 쓰더라도 폰트가 좋지 않으면 그만큼 가독성이 줄어들기 때문입니다. Annotation 블로그는 기본 폰트를 사용하다가 너무 가독성이 떨어저서 "나눔고딕"으로 변경하였습니다. 폰트를 적용하기전에 플러그인으로 쉽게 해보려다가, 차라리 내손으로 직접 수정해서 쓰는게 마음이 편할것 같아서 직접 적용했습니다. 그래서 오늘의 주제는 웹폰트 적용 방법 입니다. 매우 간단한 절차이니 순서대로 따라해 주시면 되겠습니다. :D1. 웹 폰트를 골라보자! 웹 폰트는 여러곳에서 구할 수 있지만, 저는 구글 웹폰트를 선택하였습니다. 링크를 눌러서 이동해 주시구요. 브라우저에서 나눔으로 검색하시거나 스크롤 중간쯤 못가서 이런 부분이 있습니다. 저기서 import 부..
 파비콘 제작 및 파비콘 적용 방법
파비콘 제작 및 파비콘 적용 방법
자신의 웹의 트레이드 마크 파비콘.이번 포스팅은 파비콘의 생성과 적용법을 포스팅하겠습니다.파비콘이란 웹에서 나타낼 수 있는 문양을 말합니다.네이버는 초록색박스에 흰색 N,티스토리는 주황색박스에 흰색 T,구글은 파란색박스에 흰색 g,Annotation 블로그는 CMD :)이처럼 개성있는 모양으로 해당 웹을 표현 할 수 있는데요.이 파비콘을 매우 쉽게 제작 할 수 있는 사이트가 있습니다. 화면을 설명드리겠습니다.먼저 favicon.cc 를 눌러서 이동하세요.1) 파비콘을 직접 그리는 공간입니다.2) 직접그린 파비콘을 확인할 수 있으며 다운로드 할 수 있습니다.3) 다른사람이 제작한 파비콘을 미리보고, 검색하고, 다운로드 할 수 있습니다. 파비콘 생성에 끝났다면 이번엔 파비콘 적용방법입니다.1. 파비콘 아이콘..
 글 줄이기 속성 (글뒤에 … 붙히기)
글 줄이기 속성 (글뒤에 … 붙히기)
개발중에 한정된 사이즈에서 글자수가 많아서 곤란한 경우,글자수를 줄여야 할 경우가 있습니다.CSS 속성을 모를경우,스크립트로 일정글자수 이상된다면 뒷부분을 자르거나 하는 삽질을... :(하지만 아주 좋은 CSS속성이 있습니다. .selecter { display: inline-block; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 185px; } 상위게 기술해놓은 5가지 속성 모두 사용하셔야합니다.안그럼 적용되지 않습니다.적용을 마치고 나면 이렇게 바뀌게 됩니다. :) 좌) 적용전 / 우) 적용후
 Button CSS 쉽게 제작하기 (버튼 CSS 사이트)
Button CSS 쉽게 제작하기 (버튼 CSS 사이트)
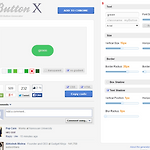
버튼은 배치가 많이되는 만큼 제작하는 웹의 테마와 비슷해야 합니다. 프로젝트 특성에따라 이미지를 사용하거나 각종 기법으로 버튼을 제작하겠지만, CSS를 이용하여 버튼을 만드는 상황이라면 참고해도 좋을 사이트 입니다. 이곳 을 누르면 해당 페이지로 이동됩니다. 링크를 걸어드린 페이지의 전체적인 UI 입니다. 3구역으로 나눠져있으며, 1번 구역에서는 전체적인 템블릿 설정, 2번 구역에서는 미리보기 및 색상 등의 설정 3번 구역에서는 텍스트, 전제적인 모양을 설정합니다. 모든 설정을 마치셨다면, 2번구역의 미리보기 버튼을 눌러보세요! 그럼 3번 구역에서 CSS 코드가 나오니 그걸 참고하시면 되겠습니다 :)